Cara Membuat dan Mengganti Favicon Blogspot
Identitas merupakan sebuah hal paling penting untuk sebuah produk/sistem. Misalnya Facebook merupakan sebuah produk sistem, mempunya identitas berupa logo dengan huruf F. Yang mana logo ini merupakan ciri khas yang menunjukan identitas dari Facebook.
Tunggu beberapa saat, hingga muncul Beberapa Logo yang bisa anda pilih. setelah itu klik 'Preview & Download' unutk mendownload logo yang anda butuhkan.
6. Pilih Ellipse Tool untuk membentuk Lingkaran, klik+shift agar lingkaran yang terbuat lebih balance.
Adapun langkah-langkahnya adalah sebagai berikut.
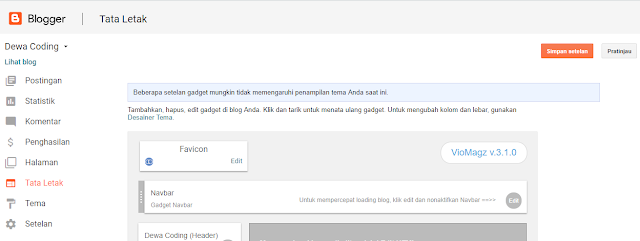
1. Masuk ke Blogger.com, kemudian pilih Tata Letak.
2. Pilih Edit Pada Layout Favicon
3. Hapus Favicon Lama, Kemudian Pilih Gambar yang baru saja anda buat, dan simpan
4. Maka Favicon anda akan diganti dengan favicon yang baru.
Sebenarnya pada saat itu, Favicon anda sudah tergantikan, namun karena chache yang lama masih tersimpan, maka Favicon yang tampil adalah favicon yang lama.
Untuk mengatasi hal tersebut, anda tinggal melakukan clear chache pada browser anda. Maka secara otomatis, favicon yang baru akan tampil di blog anda.
Jika anda menggunakan browser Opera, anda dapat melakukakannya melalui Menu history -> Clear Browsing Data.
Demikin artikel mengenai pembuatan dan cara mengganti favicon di blogspot,
Semoga Bermanfaat.
Logo inilah yang membedakan Facebook dengan sistem yang sejenis.
Begitu pula dengan Blog yang merupakan salahsatu produk berisi konten-konten berupa artikel dengan tema tertentu. Identitas pada blog biasanya ditunjukan oleh Favicon yang digunakan oleh blog tersebut. Favicon inilah yang membedakan antara blog yang satu dengan blog yang lainnya.
Menggunakan Favicon pada blog akan menunjukan bahwa blog anda terlihat lebih profesional, dan pengunjung akan melihat kesungguhan anda dalam membagikan konten yang ada pada blog anda.
Apa Itu Favicon ?
Favicon adalah suatu icon yang biasaya muncul pada adress bar suatu halaman web yang merupakan logo utama dari web tersebut. Icon inilah yang menunjukan identitas dari web tersebut dan membedakan antara blog tersebut dengan blog yang lain. Icon yang dipakai mestinya suatu logo yang khas dan belum pernah dipakai dimanapun.
Misal Blogger, mempunyai logo berupa huruf B yang khas dengan warna orange nya, dimana warna orange ini merupakan warna dominan yang banyak dipakai ketika anda membuka blogger.com.
Begitu pula degan Facebook, mempunyai logo F yang khas denga warna birunya. dimana warna biru ini adalah warna dominan yang bnyak digunakan oleh Facebok di berbagai sudut komponen yang di pakai oleh facebook itu sendiri.
Begitu pula degan Facebook, mempunyai logo F yang khas denga warna birunya. dimana warna biru ini adalah warna dominan yang bnyak digunakan oleh Facebok di berbagai sudut komponen yang di pakai oleh facebook itu sendiri.
Untuk membuat Bahan Favicon Secara Online merupakan hal yang sangat mudah. Anda bisa langsung mengunjungi link ini Logaster.com.
Ketika mengunjungi link tersebut anda akan dihadapakan dengan tampilan berikut. Isi dengan Inisial dari blog anda misal Inisal dari blog saya yaitu DeCod, kemudikan klik "Create Logo".
Tunggu beberapa saat, hingga muncul Beberapa Logo yang bisa anda pilih. setelah itu klik 'Preview & Download' unutk mendownload logo yang anda butuhkan.
Cara Membuat Bahan Favicon Melalui Adobe Illustrator CC
Nah ini adalah untuk anda yang ingin membuat Bahan Icon nya sesuai dengan keinginan anda. Anda dapat menggunakan Adobe Illustrator untuk membuat icon tersebut.
Langkah-langkah pembuatan nya dapat mengikuti tahap-tahap berikut.
1. Buka Terlebih dahulu Adobe Illustrator pada pc anda
2. "Create New" untuk membuat Baru
6. Pilih Ellipse Tool untuk membentuk Lingkaran, klik+shift agar lingkaran yang terbuat lebih balance.
7. Sesuaikan warna Lingkaran dengan warna blog dominan yang dipakai pada template blog anda dan pilih Send to Back agar lingkaran berada dibelakang huruf anda.
9. Klik pada lingkaran, kemudian pilih Object -> Artboards -> Fit To Selected Art, agar layout menyesuaikan dengan gambar lingkaran yang telah dibuat, sebagai gambar terluar pada gambar.
10. Maka hasil akhirnya adalah seperti berikut.
11. Kemudian Pilih, File -> Export -> Save For Web(Legacy), untuk mengeksport gambar yang telah diubah menjadi png.
12. Kemudian Klik Save.
Dengan begini anda sudah bisa mempunyai bahan gambar yang akan dijadikan Icon blog anda.
Cara Mengganti Favicon Blog
Setelah anda berhasil membuat logo yang akan dijadikan sebagai favicon, langkah selanjutnya adalah mengganti Favicon Default pada blog anda dengan logo yang baru saja anda buat.Adapun langkah-langkahnya adalah sebagai berikut.
1. Masuk ke Blogger.com, kemudian pilih Tata Letak.
Kesalahan Umum Yang Terjadi
Ketika anda mengganti Favicon, kesalahan yang mugkin terjadi adalah Favicon anda tidak berubah ketika anda mencoba untuk melihat perubahan favicon tersebut.Sebenarnya pada saat itu, Favicon anda sudah tergantikan, namun karena chache yang lama masih tersimpan, maka Favicon yang tampil adalah favicon yang lama.
Untuk mengatasi hal tersebut, anda tinggal melakukan clear chache pada browser anda. Maka secara otomatis, favicon yang baru akan tampil di blog anda.
Jika anda menggunakan browser Opera, anda dapat melakukakannya melalui Menu history -> Clear Browsing Data.
Semoga Bermanfaat.